例のごとくドットインストールのRails5の動画を元に学んでいきます!
前回までで、記事の登録処理まで実装できたので、
本日は記事編集リンクの作成から行います!(19章あたりからです)
前回記事はこちら taxa-program.hatenablog.com
viewの修正(編集フォーム作成)
編集先へのリンクを作成するため、TOPページのview(index)に
手を加えていきます。
rails_lessons/myblog/app/views/posts/index.html.erb
<!-- 編集ボタンの追加 --> <%= link_to '[Edit]', edit_post_path(post), class: 'command' %>
次にスタイルシートにcommand属性を追加します。
rails_lessons/myblog/app/assets/stylesheets/application.css
.command { font-size: 12px; }
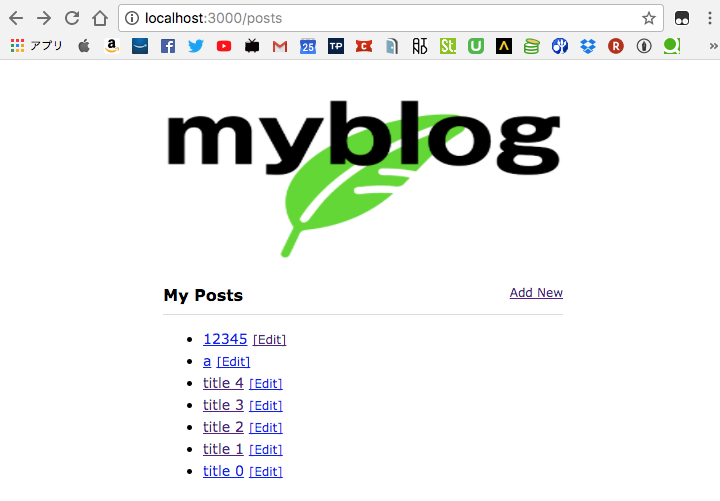
ここでブラウザで見てみると...

編集リンクが追加されていることが分かるかと思います。
次に編集リンクを押した時のActionを定義していきます。
編集Actionの追加
コントローラファイルにeditメソッドを追加します。
rails_lessons/myblog/app/controllers/posts_controller.rb
def edit @post = Post.find(params[:id]) end
次に、表示するviewを作成します。
rails_lessons/myblog/app/views/posts/edit.html.erb
<h2>Edit Post</h2> <%= form_for @post, url: post_path(@post) do |f| %> <!-- タイトルcolumnに対応するフィールド --> <p> <%= f.text_field :title, placeholder: 'enter title' %> <!-- エラーがあるかチェック --> <% if @post.errors.messages[:title].any? %> <!-- エラーがあった場合、そのメッセージの内容を表示する。メッセージは最初の一つを表示する。 --> <span class="error"><%= @post.errors.messages[:title][0] %></span> <% end %> </p> <!-- ボディcolumnに対応するフィールド --> <p> <%= f.text_area :body, placeholder: 'enter body text' %> <!-- エラーがあるかチェック --> <% if @post.errors.messages[:body].any? %> <!-- エラーがあった場合、そのメッセージの内容を表示する。メッセージは最初の一つを表示する。 --> <span class="error"><%= @post.errors.messages[:body][0] %></span> <% end %> </p> <p> <%= f.submit %> </p> <% end %>
上記は新規投稿処理を実装したファイルとほとんど一緒ですね。
(rails_lessons/myblog/app/views/posts/new.html.erb)
次に、updateボタンが押された時の処理を記述していきます。
rails_lessons/myblog/app/controllers/posts_controller.rb
def update @post = Post.find(params[:id]) # 更新処理が成功した場合は一覧へ、失敗した場合はその画面に止まる if @post.update(post_params) redirect_to posts_path else render 'edit' end end
ここでもルーティングが重要な役割を果たしているみたいです。
本日はこの辺りにしようと思うのですが、
よく考えてみると、全体のソースコードをUPしていないことに気づきました。
そして、最近の動向とgoogle先生に聞いてみると、GitHubで共有するのがツウらしい...
(もちろんGitHubの存在は知っていて、ユーザ登録もしてあるが、なんせ使う機会が無く...)
ということで、GitHubにソースコード上げてみます。
無事UPできたら手順を記事にして、この下にリンク貼ろうと思います。
うまくできなかったら...考えます。